우리가 흔히 쓰는 브라우저에는 IE, Chrome, Firefox, Safari 등이 있는데 이들 브라우저는 모두 같은 기본값을 사용하고 있지 않아 작성한 코드가 브라우저마다 다르게 동작하는 것을 보셨을 것입니다.
그래서 CSS 작성 시 처음부터 초기화를 하고 시작하면 원하는 디자인으로 웹 페이지를 만들 수 있습니다.
▶ 초기화 리셋(reset.css)
모든 브라우저에서 통일된 화면을 볼 수 있도록 기본값을 초기화 시킨 css
여기에서는 reset 파일을 다운로드 받아 사용하는 방법을 알아보겠습니다.
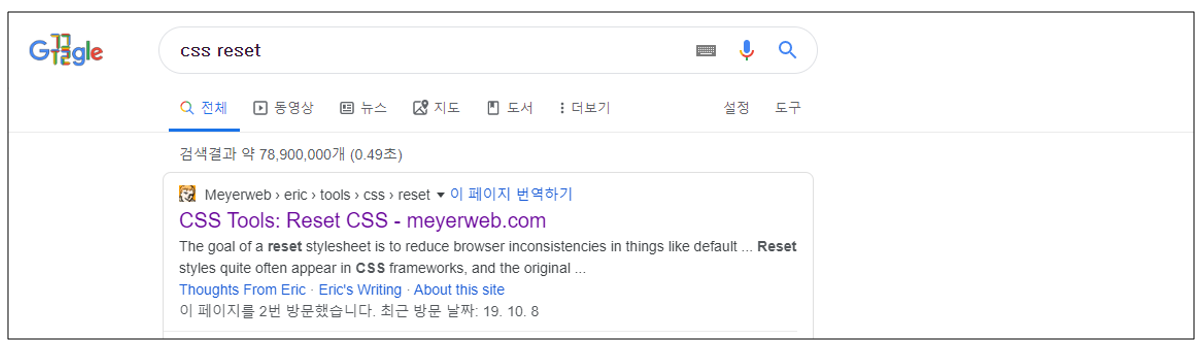
01. CSS reset 검색
브라우저에서 css reset을 검색하면 많은 reset 파일이 검색됩니다.

02. reset 파일 복사
저는 가장 상단에 검색된 meyerweb.com 으로 이동하여 reset css 를 복사했습니다.
어느 것을 선택하여도 무방합니다.

03. css 파일 만들기
복사한 내용을 css 파일로 만들어 줍니다.

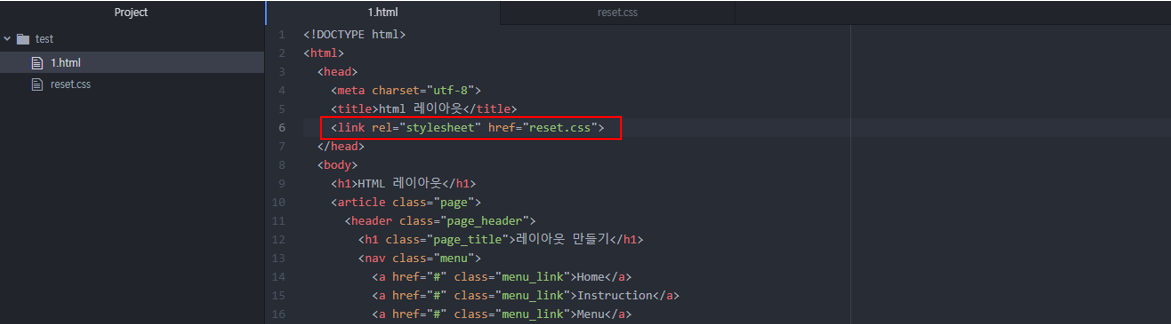
04. html에서 css 불러오기
head 영역에서 reset.css 파일을 불러오는 코드를 입력합니다.
<head>
<meta charset="utf-8">
<title>html 레이아읏</title>
<link rel="stylesheet" href="reset.css">
</head>
05. 브라우저 확인
브라우저를 통해 초기화된 페이지를 확인합니다.

'Language > HTML&CSS' 카테고리의 다른 글
| 08. HTML - table (0) | 2019.10.23 |
|---|---|
| 07. HTML - media (0) | 2019.10.22 |
| 04. HTML - layout 만들기 (0) | 2019.10.10 |
| 03. HTML - 목록 태그 (0) | 2019.10.09 |
| 02. HTML - 글자태그_스타일 적용 (0) | 2019.10.08 |